Embed Troubleshooting
Troubleshoot your Embed problems
Are you facing problems with your embed codes? We have highlighted the most common issues that occur while using our Embeds.
STANDARD EMBED ISSUES
We recommend the Standard Inline Embed to be used as your go-to inline embeds. However, you might face issues in some cases. In such situations, we have our iframe embed code to solve your problems.
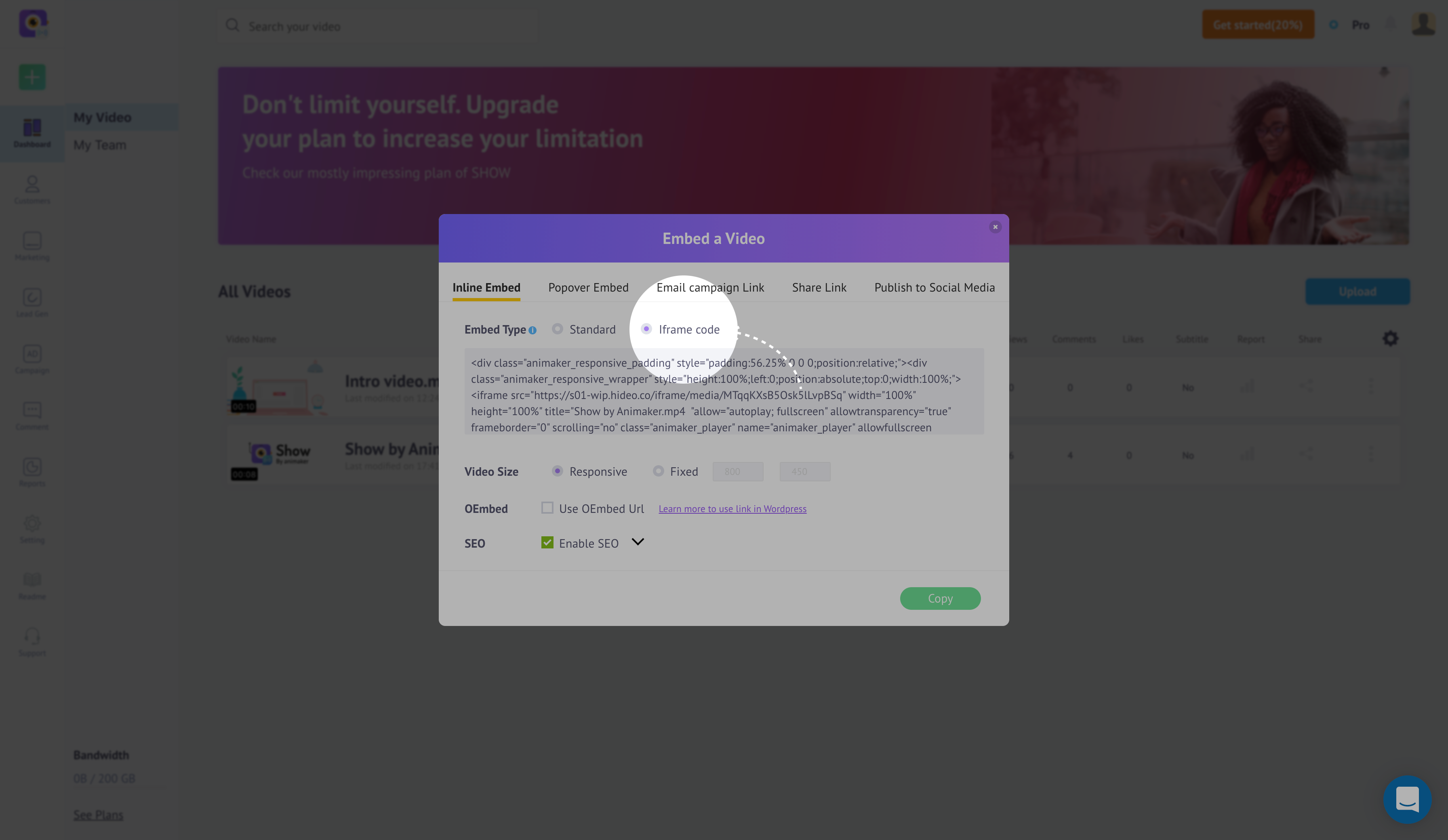
All you need to do is select the iframe code button instead of the standard code and click the Copy button. You can use this embed code for embedding your videos. You can see how to do it here,

Choose iframe instead
VIDEOS WITH BLACK BORDERS
You might see situations where your embedded videos with black lines on top and bottom of the video player or in some cases on the left and right of the video player, like so,

Black Borders
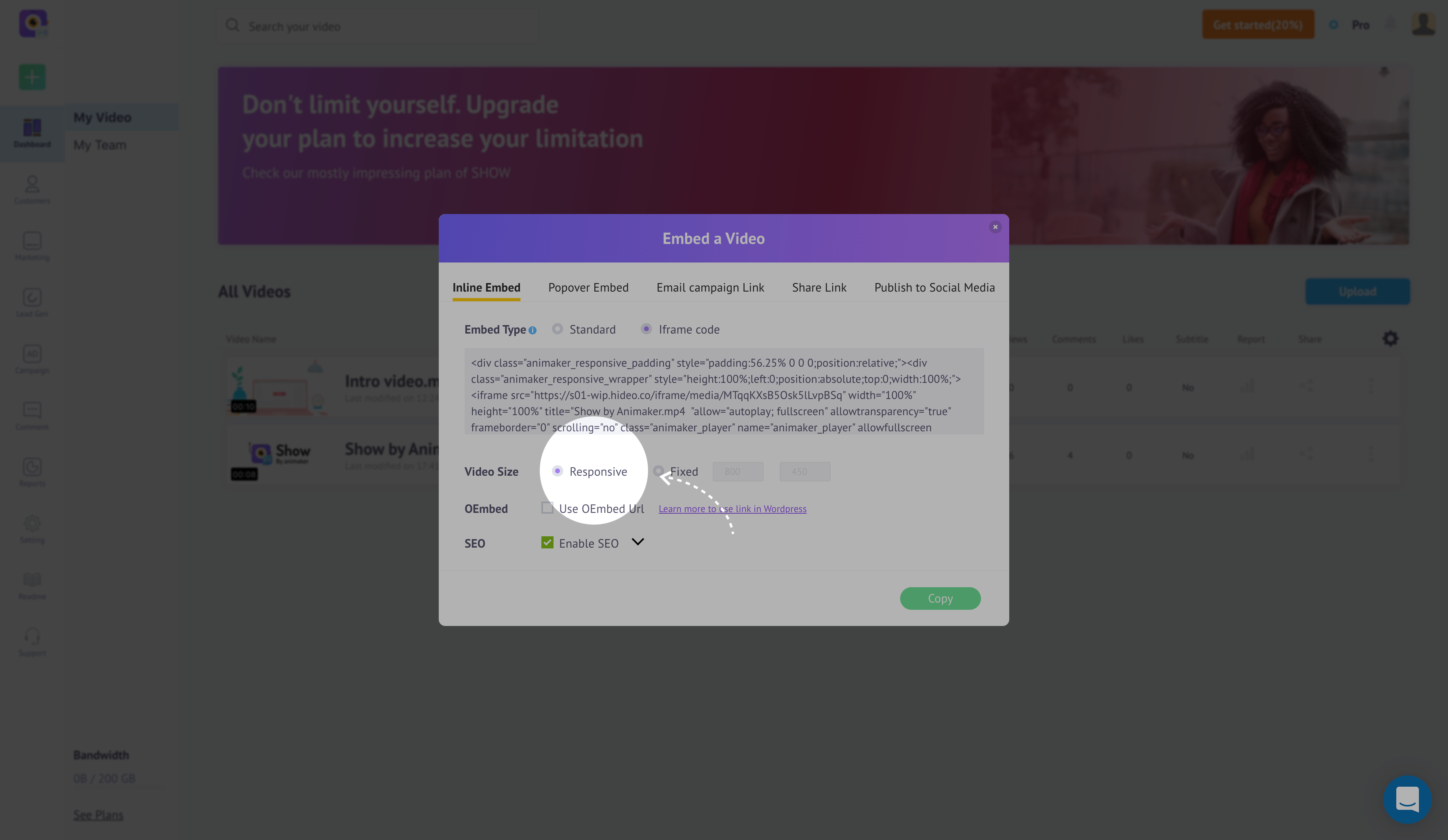
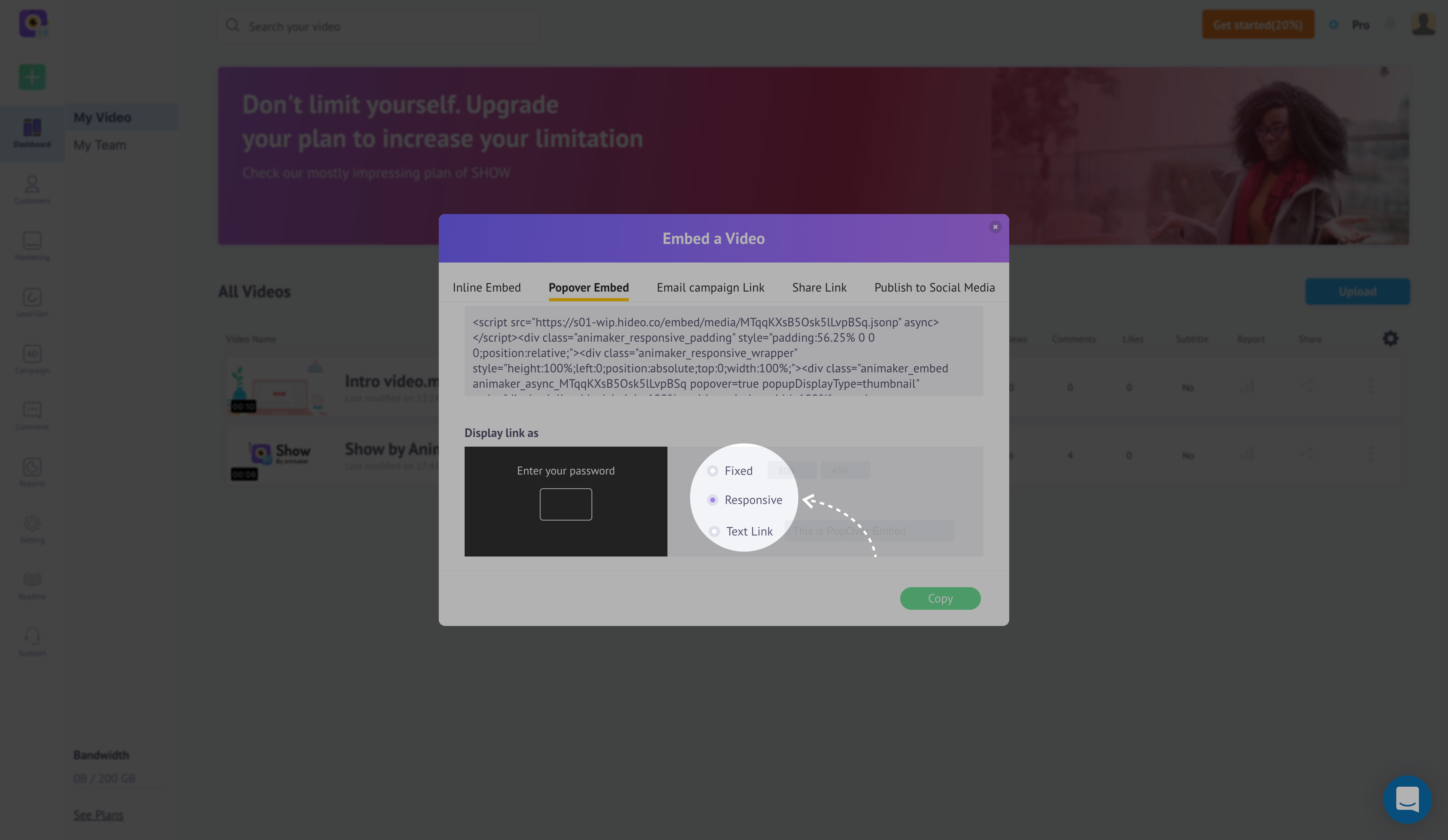
This happens when the dimensions of your video in the embed code is different from the actual dimensions of your video. The main reason for this is when you choose the Fixed Video Size option while generating the embed code. The solution for this is to select the Responsive Video Size option, like shown below,

Inline Responsive

Popover Responsive
AUTHORIZATION ERROR
You might get authorization errors while embedding your video. The main culprit usually is the Domain Restriction security feature. You might have enabled it, making it restrict embedding videos on some domains, including your present one. You can solve this issue by removing your domain from the Domain Restrictions list in the Security page of your Settings panel.
Note:You can modify the different options in the SHOW's Security feature only if you have admin access to your SHOW account.
VIDEO RESIZING PROBLEM
This occurs due to two main issues:
1. Wordpress Embedding using oEMBED
In this case, the dimensions of your Wordpress embedded video are smaller than the ones you set while generating the embed code. This could be due to the Wordpress theme's maximum width restriction for all content embedded with oEmbed.
One solution for this is to access your Wordpress Admin Control Panel and then select Setting, then Media, and in Maximum Video Embed Size set your video's largest video size as the max.
2. Video size doesn't change despite being responsive
This situation occurs in cases where your video's embed code is set to responsive yet the video's size doesn't change. You need to make sure the HTML element (like a set of <div> tags) surrounding your video, known as the parent container, is set to the width of your choice.
If you are still facing this issue, send us a howler at [email protected] with the 'guilty' video's link.
Updated 9 months ago